
Фигма – это популярный инструмент для дизайна и прототипирования интерфейсов. С его помощью можно создавать макеты сайтов и приложений, а также анимированные прототипы. Одной из важных функций, которая позволяет придать дизайну уникальность и выразительность, является создание градиентов. Градиенты позволяют плавно переходить от одного цвета к другому и добавляют глубину и объемность элементам дизайна.
В «Фигме» есть несколько способов создания градиентов. Встроенные инструменты позволяют создавать как простые градиенты с двумя или более цветами, так и сложные градиенты с изменяемыми точками остановки. Для создания градиента необходимо выбрать объект или текст, на который хотите применить градиент. Затем выберите инструмент «Шапка градиента» и настройте параметры градиента: цвета, направление и тип.
Кроме встроенных инструментов, в «Фигме» существуют также полезные плагины, которые расширяют функционал программы и позволяют создавать более сложные и интересные градиенты. Например, плагин Gradientr позволяет создавать градиенты с нестандартными формами и текстурами. Еще одним полезным плагином является Angle Gradients, который добавляет возможность создавать градиенты с изменяемым углом наклона.
Как сделать градиент в «Фигме»?
Первый способ – использование встроенного инструмента «Gradient». Он позволяет создать горизонтальные, вертикальные, линейные и радиальные градиенты разной интенсивности и с различными цветами. Для использования этого инструмента нужно выбрать объект, на который нужно наложить градиент, и в панели свойств нажать на кнопку «Fill». В открывшемся меню нужно выбрать «Gradient» и отредактировать градиент в соответствии с нужными параметрами.
Еще один способ создания градиента в «Фигме» – использование плагинов, которые добавляют дополнительные функции к программе. Например, плагин «Gradients» позволяет создавать разнообразные градиенты, включая двух- и трехцветные, радужные, градиенты с текстурой и т.д. Чтобы использовать этот плагин, нужно сначала установить его в «Фигму», а потом выбрать объект, на который нужно наложить градиент, и в панели свойств нажать на кнопку «Fill». В открывшемся меню нужно выбрать «Gradients» и выбрать нужный градиент из предложенных вариантов.
Примеры кода и настроек для дополнительного оформления градиента
- Горизонтальный градиент: начальный цвет #FF0000, конечный цвет #FFFF00;
- Вертикальный градиент: начальный цвет #00FF00, конечный цвет #00FFFF;
- Линейный градиент: начальный цвет #0000FF, конечный цвет #FF00FF, угол наклона 45 градусов;
- Радиальный градиент: начальный цвет #FF00FF, конечный цвет #FF0000, центр в координатах (50%, 50%).
Инструменты для создания градиента в «Фигме»

В «Фигме» доступны различные инструменты для создания градиентов, которые позволяют добавить живости и глубину вашим дизайнам. В этой статье рассмотрим несколько полезных инструментов и плагинов для создания градиента в «Фигме».
1. Встроенный градиентный инструмент
В «Фигме» имеется встроенный инструмент для создания градиента на объектах. Для использования этого инструмента, выберите объект на холсте, затем в панели «Fill» выберите опцию «Linear Gradient». После этого вы сможете настроить градиент, выбрав цвета, точки и направление градиента.
2. Плагин «Gradianter»
Плагин «Gradianter» предлагает еще больше возможностей для создания градиента в «Фигме». Он предоставляет широкий выбор градиентных стилей, в том числе радиальных, а также позволяет настраивать переходы цвета, управлять точками и направлением градиента. Этот инструмент позволяет создавать сложные и красочные градиенты, которые придадут особый вид вашим дизайнам.
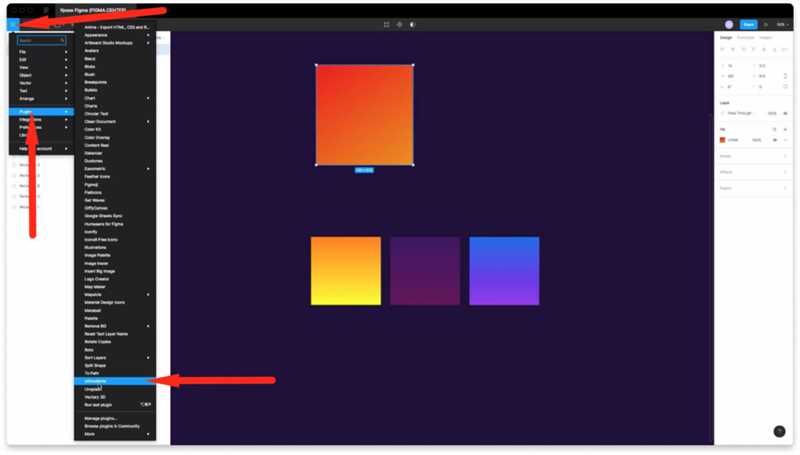
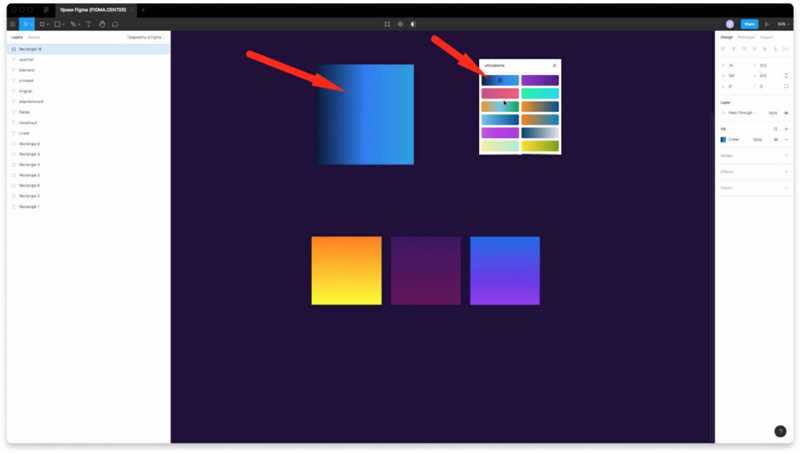
3. Плагин «Unsplash Gradient Swapper»
Плагин «Unsplash Gradient Swapper» предлагает использовать градиенты, основанные на фотографиях с популярного ресурса Unsplash. Он автоматически создает градиент на основе выбранного изображения и позволяет быстро применить этот градиент к выбранным объектам в «Фигме». Этот инструмент идеально подходит, если вы ищете быстрое и простое решение для создания градиента в своих дизайнах.
Используя эти инструменты и плагины, вы сможете легко и быстро создавать красивые и уникальные градиентные эффекты в «Фигме», что поможет вам в достижении ваших дизайнерских целей.
Рабочий процесс в «Фигме» может быть улучшен благодаря использованию полезных плагинов для работы с градиентами. В этом разделе мы рассмотрим некоторые плагины, которые помогут вам создавать интересные и красивые градиентные эффекты.
Полезные плагины для работы с градиентами в «Фигме»
1. Gradient Plus – этот плагин позволяет создавать различные типы градиентов, включая линейные, радиальные, угольные и шумовые градиенты. Он также предлагает множество настроек, таких как направление, цветовая палитра и прозрачность.
2. Gradient Swatches – данный плагин позволяет создавать наборы градиентных палитр, которые можно легко использовать в своих проектах. Он также предоставляет возможность экспортировать градиенты в код CSS, чтобы облегчить разработку веб-сайтов.
- Gradientify – этот плагин предлагает множество готовых градиентных эффектов, которые можно применить к объектам в «Фигме» с помощью нескольких щелчков мыши. Он также позволяет настраивать параметры градиента, такие как начальный и конечный цвет, центр и угол.
- Superposition – данный плагин облегчает создание градиентных переходов и наложение их друг на друга. Он предлагает множество настроек, таких как ширина и радиус перехода, а также поддерживает различные режимы смешивания, такие как нормальный, умножение и наложение.
Все эти плагины предлагают широкий спектр функциональности и помогут вам создавать уникальные градиентные эффекты в «Фигме». Вы можете выбрать тот, который лучше всего соответствует вашим потребностям и предпочтениям, и начать экспериментировать с созданием удивительных дизайнов.
Наши партнеры: