
Анимация – это важный элемент дизайна, позволяющий оживить интерфейс и сделать его более привлекательным для пользователей. В Фигме, одном из самых популярных инструментов для дизайна интерфейсов, также есть возможность создавать анимации.
Однако, понять, как создавать анимацию в Фигме, может показаться сложным на первый взгляд. В этой статье мы расскажем вам о простой инструкции, которая поможет вам освоить базовые принципы создания анимаций в Фигме.
Начнем с того, что Фигма предоставляет несколько способов анимирования объектов. Вы можете использовать переходы между фреймами, а также добавлять эффекты перемещения, масштабирования, изменения прозрачности и другие эффекты, чтобы создать плавные и красивые анимации.
Выбор элементов, подлежащих анимации

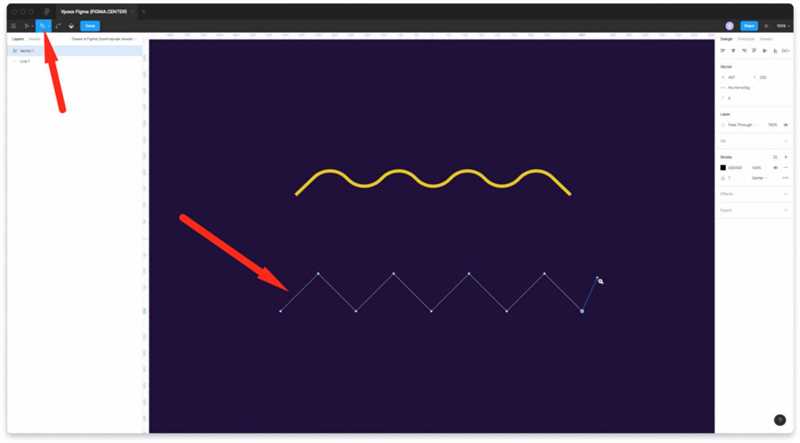
Процесс создания анимации в Фигме начинается с выбора элементов, которые запланировано анимировать. Это может быть текст, иллюстрации, фотографии или графические элементы. Выбор зависит от целей анимации и ее контекста.
Перед началом создания анимации, рекомендуется продумать, какие именно элементы будут анимированы и зачем. Например, в случае создания анимации для презентации или демонстрации продукта, можно анимировать его ключевые функции или важные особенности. Визуальный эффект может значительно улучшить восприятие информации и сделать презентацию более интересной.
Определение элементов для анимации может быть основано на их важности или значимости в контексте проекта. Например, если веб-сайт содержит логотип компании, который должен привлечь внимание пользователей, анимированный эффект может сделать его более заметным. Также анимация может быть использована для создания переходов между различными состояниями, такими как открытие и закрытие окна или плавное перемещение объектов на экране.
Важно выбирать элементы для анимации, которые соответствуют целям проекта и помогают достичь поставленных задач. При этом необходимо также учитывать возможности и ограничения Фигмы в создании анимации и выбирать элементы, которые можно анимировать с помощью доступных инструментов.
Настройка времени и длительности анимации

В Фигме вы можете настроить время и длительность анимации для создания более динамичного и интересного визуального опыта. Время анимации отвечает за задержку до запуска анимации, а длительность определяет, сколько времени будет занимать проигрывание анимации. Рассмотрим, как настроить эти параметры.
1. Выделите объект, для которого нужно настроить анимацию, и перейдите на панель анимаций (Anim Panel) в правой части интерфейса Фигмы.
2. В разделе «Time» (Время) установите значение «Delay Before» (Задержка до) для задания времени простоя до запуска анимации. Можете использовать ползунок или ввести значение вручную. Чем больше значение, тем дольше будет длиться простой.
3. В разделе «Duration» (Длительность) установите значение «Time» (Время) для задания продолжительности анимации. Здесь также можно использовать ползунок или ввести значение вручную. Чем больше значение, тем дольше будет проигрываться анимация.
4. После настройки времени и длительности анимации вы можете также просмотреть ее предварительный просмотр, нажав на кнопку «Preview» (Просмотр) в разделе «Playback controls» (Управление воспроизведением).
Таким образом, настройка времени и длительности анимации позволяет вам создавать эффектные и плавные переходы между состояниями объектов в Фигме.
Применение эффектов и стилей к анимированным элементам
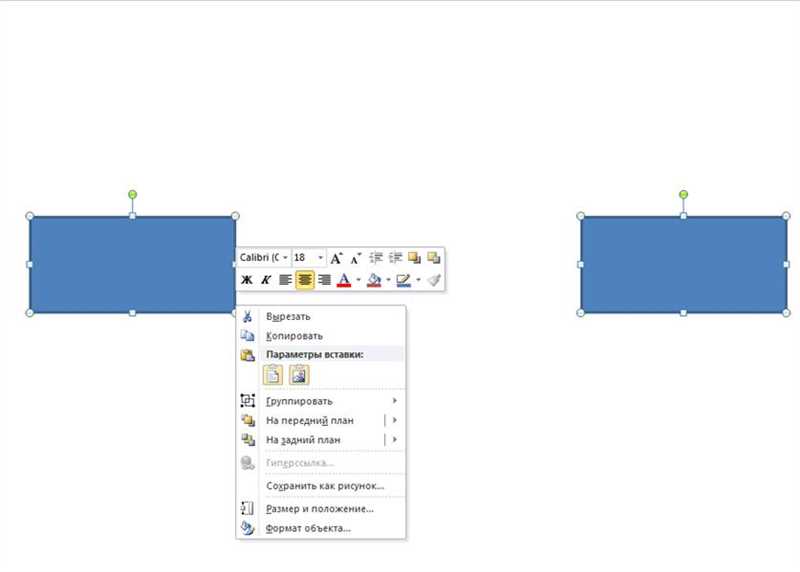
В Фигме очень просто применять эффекты и стили к анимированным элементам. Вы можете добавить различные эффекты, чтобы сделать вашу анимацию более яркой и привлекательной. Кроме того, вы также можете использовать различные стили, чтобы придать вашим анимированным элементам уникальный внешний вид.
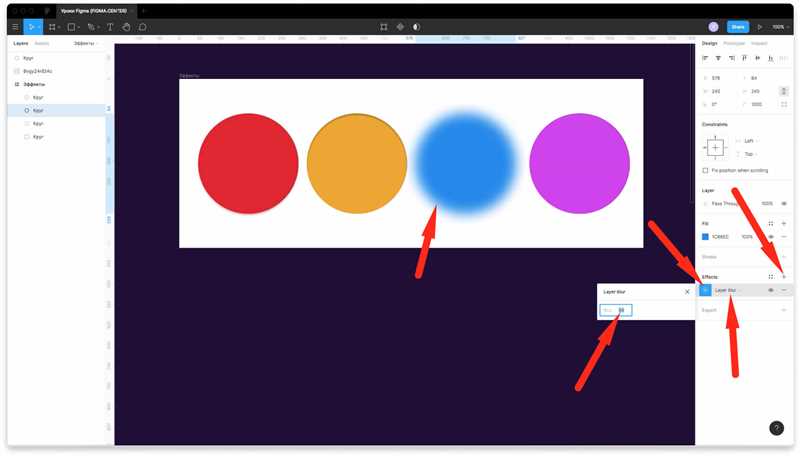
Для добавления эффектов к анимированным элементам в Фигме вы можете воспользоваться панелью «Эффекты». В этой панели вы найдете множество доступных эффектов, таких как размытие, тень, обводка и другие. Просто выберите нужный эффект и настройте его параметры под свои потребности.
Кроме того, в Фигме вы можете применять различные стили к анимированным элементам. Стили позволяют быстро и легко изменять внешний вид элементов, не затрагивая анимацию. Вы можете создать собственные стили или использовать уже готовые, которые предлагает Фигма. Применение стилей поможет сделать вашу анимацию более согласованной и упростит ее изменение в будущем.
Итак, применение эффектов и стилей к анимированным элементам в Фигме позволяет создать эффектные и стильные анимации без лишних усилий. Вы можете играть с различными эффектами и стилями, чтобы достичь желаемого результата и подчеркнуть свою творческую индивидуальность. Не бойтесь экспериментировать и создавать уникальные анимации!
Наши партнеры: