
HTML5-баннеры – это эффективный инструмент для привлечения внимания пользователей в интернете. Баннеры используются для рекламы, информирования о новых продуктах и услугах, а также для увеличения продаж. Они вызывают интерес и привлекают внимание благодаря своей визуальной привлекательности и анимации. Одним из самых популярных форматов баннеров является формат HTML5, который позволяет создавать более сложные и интерактивные элементы.
HTML5-баннеры имеют ряд преимуществ по сравнению с традиционными графическими баннерами. Они могут содержать анимацию, видео, звук, а также интерактивные элементы, которые позволяют пользователям взаимодействовать с баннером. Кроме того, такие баннеры адаптивны – они могут адаптироваться к различным устройствам и размерам экранов. Это позволяет максимально эффективно использовать баннеры на всех платформах и устройствах, что особенно актуально в современном мобильном мире.
Создание HTML5-баннеров может показаться сложной задачей, но на самом деле оно доступно каждому, кто хотя бы немного знаком с HTML и CSS. Есть несколько способов создания HTML5-баннеров: с использованием специализированных программ, таких как Adobe Animate или Google Web Designer, с помощью онлайн-сервисов и инструментов, либо вручную, написав код самостоятельно. Каждый из этих подходов имеет свои преимущества и недостатки, но основные принципы создания HTML5-баннеров остаются неизменными – это правильная структура HTML, стилизация с помощью CSS и добавление интерактивности и анимации с помощью JavaScript.
HTML5-баннеры: для чего нужны и как их сделать

HTML5-баннеры используются для различных целей, таких как продвижение товаров, услуг, мероприятий и т.д. Они могут быть использованы для увеличения осведомленности о бренде, увеличения конверсии, увеличения трафика на сайт и многого другого. Баннеры позволяют компаниям привлекать целевую аудиторию и предоставлять им важную информацию, а также мотивировать их на совершение определенных действий, таких как покупка, подписка или регистрация.
Как создать HTML5-баннер?
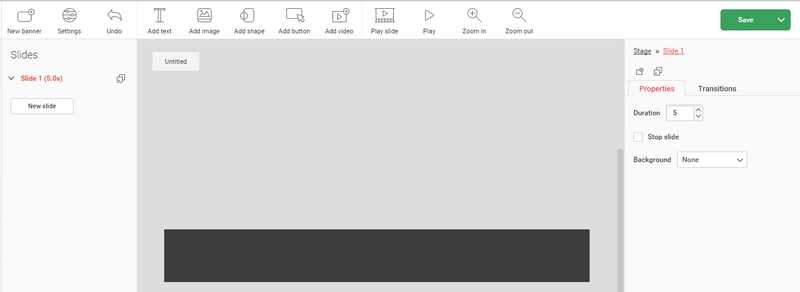
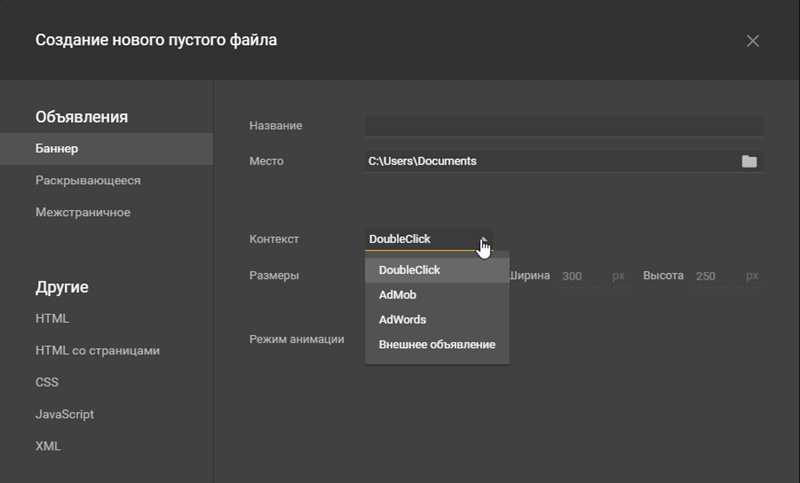
- Выберите инструменты: Для создания HTML5-баннеров вы можете использовать различные инструменты, такие как Adobe Animate, Google Web Designer и т.д. При выборе инструментов убедитесь, что они поддерживают создание HTML5-баннеров и имеют необходимые функции для создания интерактивного контента.
- Определите размер: В зависимости от платформы, на которой будет размещаться баннер, определите его размеры. Это может быть стандартный размер баннера или настраиваемый размер в соответствии с требованиями площадки.
- Создайте дизайн: Разработайте привлекательный и информативный дизайн для баннера. Используйте соответствующие цвета, шрифты, изображения и другие элементы, которые будут соответствовать вашей рекламной кампании и привлекать внимание аудитории.
- Добавьте контент: В зависимости от целей вашей рекламы, добавьте соответствующий контент в баннер, такой как анимация, видео или звук. Убедитесь, что контент является привлекательным и информативным, чтобы заинтересовать аудиторию и подтолкнуть их к действию.
- Оптимизируйте баннер: Проверьте, как баннер отображается на различных устройствах и браузерах. Убедитесь, что он выглядит хорошо и работает без проблем. Оптимизируйте размер и вес баннера, чтобы он быстро загружался и не вызывал задержек.
- Разместите и отслеживайте результаты: Разместите баннер на соответствующих площадках и отслеживайте его производительность. Используйте аналитику, чтобы измерить эффективность баннера, такую как количество просмотров, кликов и конверсии. Используйте эти данные для оптимизации вашей рекламной кампании и достижения лучших результатов.
HTML5-баннеры являются мощным инструментом для цифрового маркетинга, который позволяет компаниям достигать своих целей и привлекать внимание аудитории. Используйте их эффективно, следуя необходимым шагам создания, и достигайте больших результатов в своей рекламной кампании.
Зачем нужны HTML5-баннеры?
HTML5-баннеры представляют собой интерактивные рекламные элементы, которые можно разместить на веб-странице или в приложении. Они служат для привлечения внимания пользователей, повышения осведомленности о бренде и стимулирования конверсии.
Одним из основных преимуществ HTML5-баннеров является их возможность отображения на различных устройствах и платформах, включая компьютеры, планшеты и мобильные телефоны. Это позволяет достичь широкой аудитории и увеличить эффективность рекламы.
Важной особенностью HTML5-баннеров является их интерактивность. С помощью HTML5-технологий можно создавать анимацию, взаимодействие и даже игры внутри баннера. Такие элементы привлекают внимание пользователей и увеличивают вероятность того, что они нажмут на баннер или совершат нужное действие.
HTML5-баннеры также обладают высокой мобильной оптимизацией. Они могут адаптироваться к размерам экрана устройства и функционировать на различных платформах, что особенно важно в настоящее время, когда большинство пользователей пользуются мобильными устройствами для доступа к интернету.
Создание HTML5-баннеров может быть достаточно простым и доступным даже для начинающих веб-разработчиков. Существуют специализированные программы и онлайн-сервисы, которые облегчают процесс создания и позволяют быстро разрабатывать уникальные и привлекательные рекламные элементы.
В итоге, HTML5-баннеры представляют собой эффективный инструмент для рекламы и маркетинга. Они позволяют достигать широкой аудитории, привлекать внимание пользователей и стимулировать конверсию. Благодаря возможности интерактивности и мобильной оптимизации, HTML5-баннеры являются актуальным и перспективным инструментом в современном рекламном пространстве.
Как создать HTML5-баннер?
Шаг 1: Идея и концепция
Первым шагом в создании HTML5-баннера является разработка идеи и концепции. Определите вашу целевую аудиторию, цель баннера и то, как вы хотите чтобы он выглядел. Разработайте концепцию, которая будет соответствовать вашим целям и привлекать внимание аудитории.
Шаг 2: Дизайн и анимация
На следующем шаге вам нужно разработать дизайн и анимацию вашего баннера. Создайте графические элементы, используя программы для дизайна или фотошопа. Разработайте анимацию, которая будет привлекать внимание и эффективно передавать ваше сообщение.
Шаг 3: Кодирование
После того, как вы разработали дизайн и анимацию, перейдите к кодированию вашего баннера. Используйте HTML5, CSS3 и JavaScript для создания интерактивных элементов и анимации. Убедитесь, что ваш код соответствует стандартам и оптимизирован для быстрой загрузки и отображения на различных устройствах.
Шаг 4: Тестирование и оптимизация
Не забудьте протестировать ваш баннер на различных платформах и браузерах, чтобы убедиться, что он отображается корректно и работает как ожидается. Оптимизируйте ваш код и графику, чтобы минимизировать размер файла и ускорить загрузку.
Шаг 5: Размещение и аналитика
После завершения создания и оптимизации баннера, разместите его на вашем веб-сайте или на рекламной платформе. Отслеживайте показатели и анализируйте данные, чтобы оценить эффективность вашего баннера и внести необходимые изменения для улучшения результатов.
Создание HTML5-баннера может быть интересным и творческим процессом. Правильное использование анимации и интерактивности может помочь вам привлечь внимание аудитории и достичь ваших рекламных целей.
Наши партнеры: